Grundlagen
Skalieren ist eine der häufigsten Anpassungen bei der Verwendung von Plotterdateien, unabhängig davon, welchen Plotter man nutzt. Die grundlegenden Informationen zu diesem Thema (Begriffsklärung, Risiken) findest du deshalb in einem separaten Beitrag: https://miriamkreativ.de/plotter-tipps/plotterdateien-skalieren/
Tipp
CanvasWorkspace hat die nervige Eigenheit, importierte SVG-Dateien zu verkleinern, wenn diese größer sind, als der zur Verfügung stehende Schneidebereich der ausgewählten Schneidematte.
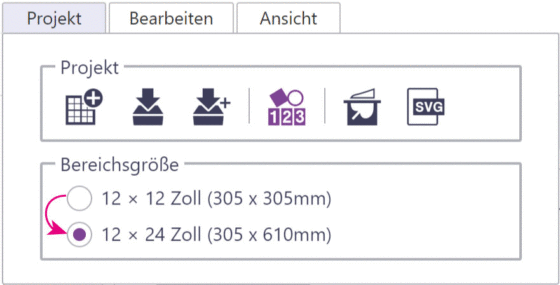
Bei den meisten meiner Plotterdateien lässt sich das vermeiden, indem man vor dem Import der SVG-Datei die große Schneidematte auswählt:

Solltest du keine große Schneidematte haben, dann kannst du nach dem Import der SVG-Datei wieder auf die kleine Matte umstellen, um die Formen für den Plott auf der normal großen Schneidematte anzuordnen.
Sollte die Plotterdatei beim Import verkleinert werden, obwohl du zuvor auf die große Schneidematte umgestellt hast, dann findest du in der Anleitung, die dem Download beiliegt, eine Angabe dazu, auf welche Maße die Formen nach dem Import skaliert werden müssen. Diese Angabe bezieht sich immer auf alle Formen zusammen, die in der Schneidedatei enthalten sind.
Umsetzung in CanvasWorkspace
Schritt 1: Formen auswählen
Zuerst musst du die Form auswählen, die du skalieren möchtest.
WICHTIG: Wenn man ein Design / Projekt skaliert, ist es wichtig, ALLE Teile des Designs / Projekts gleichmäßig zu skalieren, sonst passen sie nachher nicht zusammen.
Da Canvas leider beim Import von SVG-Dateien die Gruppierungsinformation nicht mit übernimmt und so alle Pfade einzeln auf der Matte liegen, sollte man im ersten Schritt alle Pfade auswählen (Tastendruck A) und gruppieren (G).
Schritt 2: Eigenschaften-Fenster öffnen

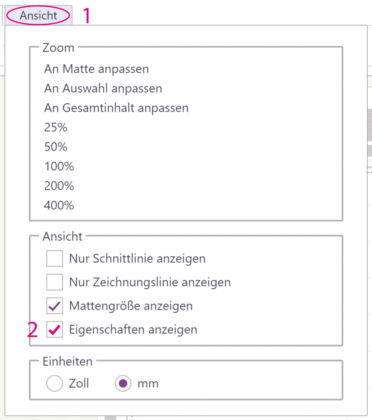
Anschließend öffnet man das Eigenschaften-Fenster. Dafür klickst du oben auf den Reiter Ansicht (1) und dann setzt du einen Haken bei Eigenschaften anzeigen (2).
Schritt 3: Skalierung festlegen und anwenden
Auf feste Höhe / Breite skalieren
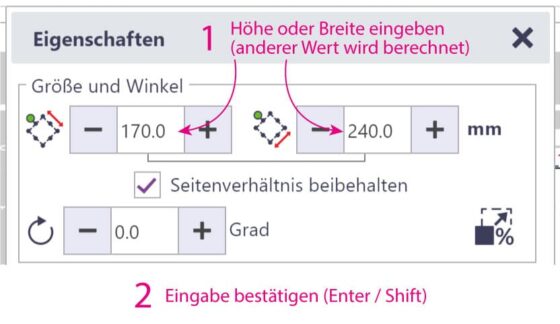
Im Eigenschaften-Fenster kannst du direkt die Höhe oder Breite eingeben. Das ist z.B. sinnvoll, wenn man ein Folienmotiv auf eine bestimmte Größe bringen möchte:

Dabei sollte man darauf achten, dass der Haken bei “Seitenverhältnis beibehalten” gesetzt ist. Wenn man die Größe verändert, ohne dass der Haken gesetzt ist, dann werden Höhe und Breite unabhängig voneinander verändert. Dies führt zu einer ungewollten Streckung / Stauchung. Das sieht nicht nur komisch aus, sondern bedeutet bei mehrteiligen Projekten meist auch, dass die einzelnen Teile nicht mehr zusammenpassen. Weiterhin ist diese Veränderung nicht von meinen Nutzungsbedingungen abgedeckt (meine Designs dürfen nicht verändert werden).
Beim Skalieren unter Beibehaltung des Seitenverhältnisses reicht es aus, entweder den Wert für die Ziel-Höhe oder -Breite einzugeben und diese Eintragung mit Enter zu bestätigen. Der andere Wert wird von der Software errechnet.
Prozentual Skalieren
Alternativ kann das Design bzw. Projekt auch prozentual skaliert werden. Dazu klickt man im Eigenschaften-Fenster auf die prozentual-Skalieren-Schaltfläche:

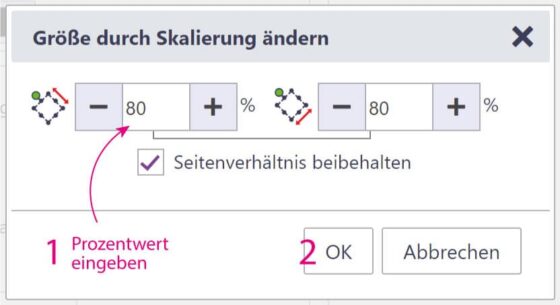
Hierdurch öffnet sich ein neues Fenster, wo man den gewünschten %-Wert eingeben kann. Auch hier muss der Haken bei “Seitenverhältnis beibehalten” gesetzt sein (siehe oben). Der %-Wert im zweiten Eingabefeld wird automatisch angepasst:

Um die Größenänderung anzuwenden die Skalierung mit Klick auf OK bestätigen.
Probieren geht über Studieren
Ich experimentiere selbst gern mit der Größe meiner Projekte und freue mich sehr über Fotos, wenn du eines meiner Designs in einer Mini- oder auch einer XXL-Version umsetzt. Wenn du dein skaliertes Projekt in meiner Facebook-Gruppe zeigst, dann schreib gern direkt dazu, welchen Skalierungsfaktor du gewählt hast 🙂
Viele Grüße
deine Miriam
